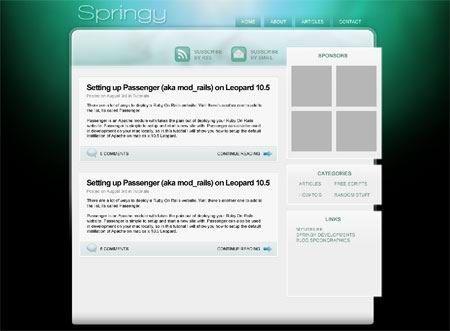
之前我们用photoshop设计过一个blog网页界面---用PS设计清爽博客网站界面,这次将会将会用photoshop将网页设计稿制作成HTML页面
现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。

在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。
在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。
为什么会出现这样的问题呢?源于你对Photoshop的一些常用设置还不了解,对Photoshop最基本教程中几种常用图像格式还不熟悉。希望以后看教程、书籍的时候一定要细心啊,另外在Photoshop操作中,也可以自己多试试啊,比如我们网页设计常用的Jpg、Gif文件,保存的时候注意他们弹出了那些对话框;有哪些选项;分别是什么功能等等。
最基础的东西,就是解决实际问题的知识库。
那么你这个问题具体出在什么地方了呢?请看下面的讲述。
比如说,我们需要在一个蓝色背景(或近似蓝色的花纹背景)中插入一个透明Gif图像。
首先,我们Photoshop中做好这个图像。

存储为Gif图像,会出现这么一个选项:
最基础的东西,就是解决实际问题的知识库。
那么你这个问题具体出在什么地方了呢?请看下面的讲述。
比如说,我们需要在一个蓝色背景(或近似蓝色的花纹背景)中插入一个透明Gif图像。
首先,我们Photoshop中做好这个图像。

存储为Gif图像,会出现这么一个选项:

