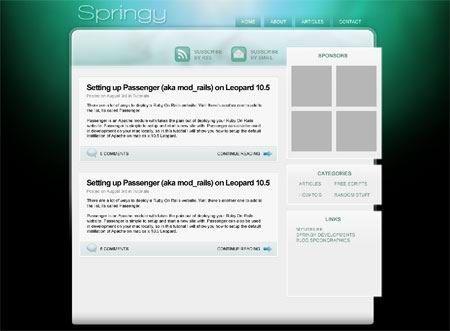
之前我们用photoshop设计过一个blog网页界面---用PS设计清爽博客网站界面,这次将会将会用photoshop将网页设计稿制作成HTML页面
现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。

在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。
在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。
主要是在原来的css基础上增加了一个自定义的RowSelect属性,这个属性通过expression表达式进行设置,我现在的感觉是expression中必须是一个?表达式,在?表达式中才能写我们想要的javascript方法,等以后有时间了再专门来求证这个疑问。如果是我猜想的这样,哪有什么更好的替代方式吗?这种替代方式就是behavior吗?一切都安排在以后清闲了再研究吧!
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>双色表格CSS实例</title>
<style type="text/css">
.test {
background-color:red;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>双色表格CSS实例</title>
<style type="text/css">
.test {
background-color:red;
 HTML代码
HTML代码
