1. 透明效果
<img src="图片地址" style="filter:Alpha(opacity=100,finishOpacity=0,style=0)">
或
<div style="filter:Alpha(opacity=100,finishOpacity=0,style=0) ;width:宽;height:高"><img src="图片地址"></div>
代码说明:
opacity:开始处的透明度
finishOpacity:结束处的透明度
style:0-平均透明 1-线状透明 2-圆形透明 3-菱形透明
opacity:开始处的透明度
finishOpacity:结束处的透明度
style:0-平均透明 1-线状透明 2-圆形透明 3-菱形透明
如何用CSS定义虚线?在CSS中定义虚线一般有两种方法:一种是定义DIV的CSS样式,另一种是通过hr的CSS样式实现。
我们首先需要了解,关于线条的CSS的两个样式:
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
水平虚线线条,我们可以用hr来实现,也可以定义一个div,将它的高度设为1px或其它你想要的高度。
CSS定义一条水平虚线hr的方法实例:
我们首先需要了解,关于线条的CSS的两个样式:
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
水平虚线线条,我们可以用hr来实现,也可以定义一个div,将它的高度设为1px或其它你想要的高度。
CSS定义一条水平虚线hr的方法实例:
Tags: 虚线
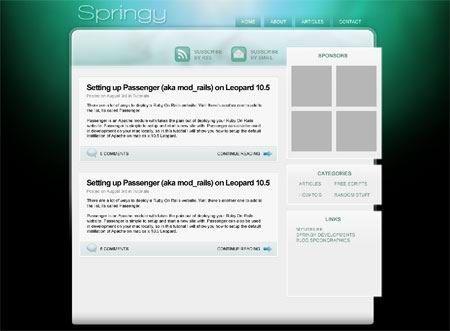
之前我们用photoshop设计过一个blog网页界面---用PS设计清爽博客网站界面,这次将会将会用photoshop将网页设计稿制作成HTML页面
现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。

在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。
在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

