08-03
05
过滤信息模块简单完成!
作者:Java伴侣 日期:2008-03-05
简单的来说就是一个数据库表,把相应黑名单关键字一一遍历出来与信息中的关键字做匹配,匹配上的就返回不予发布。下面我们来看下:
Action中的代码:
/**
* 过滤不良信息
*/
FilterWordsService s1 = new FilterWordsService();
List list = s1.getQueryList("from FilterWordVO as f order by f.id desc");
Iterator i = list.iterator();
while(i.hasNext()){
FilterWordVO vo=(FilterWordVO) i.next();
String heiKey = vo.getName();
String content = mg.getTitle()+mg.getContent();
if(content.indexOf(heiKey)>=0){ //如果包含
log.info("有非法字符:"+heiKey);
ActionMessages errors = new ActionMessages();
errors.add("vacode", new ActionMessage("user.heiKey.error"));
saveErrors(request, errors);
return new ActionForward("/tomessage.do");
}
}

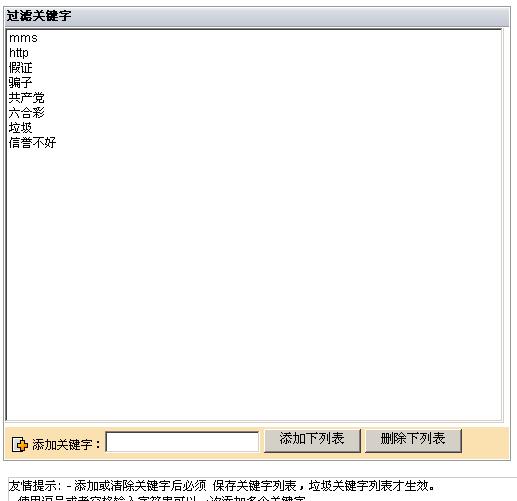
图1
后台AJAX的操作代码:

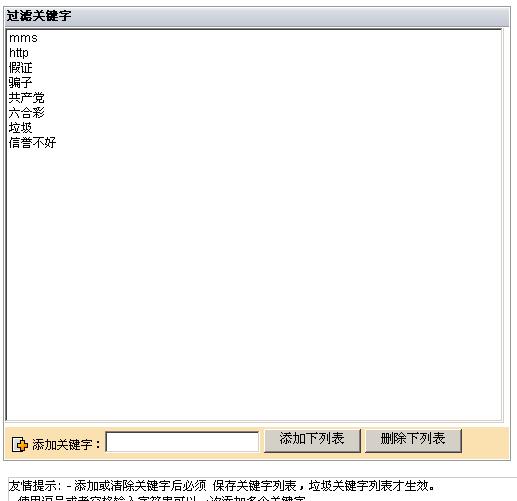
图2
Action中的代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码/**
* 过滤不良信息
*/
FilterWordsService s1 = new FilterWordsService();
List list = s1.getQueryList("from FilterWordVO as f order by f.id desc");
Iterator i = list.iterator();
while(i.hasNext()){
FilterWordVO vo=(FilterWordVO) i.next();
String heiKey = vo.getName();
String content = mg.getTitle()+mg.getContent();
if(content.indexOf(heiKey)>=0){ //如果包含
log.info("有非法字符:"+heiKey);
ActionMessages errors = new ActionMessages();
errors.add("vacode", new ActionMessage("user.heiKey.error"));
saveErrors(request, errors);
return new ActionForward("/tomessage.do");
}
}

图1
后台AJAX的操作代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码function $(id){
return document.getElementById(id);
}
function delOption(id){
//创建一个XMLHttpRequest对象
createXMLHttpRequest();
//将状态触发器绑定到一个函数
xmlHttp.onreadystatechange = processorForDel
var idx = $('city').selectedIndex;
if (idx < 0)
idx = 0;
var obj = $('city').options;
valueURL = encodeURI(obj[idx].value);
valueURL = encodeURI(obj[idx].value); //两次,很关键
//建立请求
xmlHttp.open("GET", "delfilterWD.do?id=" + obj[idx].value);
//发送请求
xmlHttp.send(null);
//alert(obj[idx].value);
//alert(valueURL);
}
function addOption(){
//创建一个XMLHttpRequest对象
createXMLHttpRequest();
//将状态触发器绑定到一个函数
xmlHttp.onreadystatechange = processor;
//取得内容
value = document.all.addtext.value;
valueURL = encodeURI(value);
valueURL = encodeURI(value); //两次,很关键
xmlHttp.open("GET", "addfilterWD.do?text=" + valueURL);
xmlHttp.send(null);
}
//处理从服务器返回的XML文档为添加方法
function processor(){
if (xmlHttp.readyState == 4) { //如果响应完成
if (xmlHttp.status == 200) {//如果返回成功
//关闭等待图标的显示
//document.all.wait.style.display = "none";
//取出服务器返回的XML文档的所有Result标签的子节点
//result = xmlHttp.responseXML.getElementsByTagName("Result");
//调用处理函数
//parseResult();
var obj = $('city').options;
var op = document.createElement("option"); //创建节点
op.value = value;
op.text = value;
obj.add(op);
}
else {
//document.all.wait.style.display = "none";
alert("请重新刷新查看");
}
}
}
//处理从服务器返回的XML文档为删除方法
function processorForDel(){
if (xmlHttp.readyState == 4) { //如果响应完成
if (xmlHttp.status == 200) {//如果返回成功
var idx = $('city').selectedIndex;
if (idx < 0)
idx = 0;
var obj = $('city').options;
obj[idx] = null; //直接删除
//alert("删除成功");
}
else {
alert("对不起,搜索失败!");
}
}
}
//该函数用于创建一个XMLHttpRequest对象
function createXMLHttpRequest(){
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
return document.getElementById(id);
}
function delOption(id){
//创建一个XMLHttpRequest对象
createXMLHttpRequest();
//将状态触发器绑定到一个函数
xmlHttp.onreadystatechange = processorForDel
var idx = $('city').selectedIndex;
if (idx < 0)
idx = 0;
var obj = $('city').options;
valueURL = encodeURI(obj[idx].value);
valueURL = encodeURI(obj[idx].value); //两次,很关键
//建立请求
xmlHttp.open("GET", "delfilterWD.do?id=" + obj[idx].value);
//发送请求
xmlHttp.send(null);
//alert(obj[idx].value);
//alert(valueURL);
}
function addOption(){
//创建一个XMLHttpRequest对象
createXMLHttpRequest();
//将状态触发器绑定到一个函数
xmlHttp.onreadystatechange = processor;
//取得内容
value = document.all.addtext.value;
valueURL = encodeURI(value);
valueURL = encodeURI(value); //两次,很关键
xmlHttp.open("GET", "addfilterWD.do?text=" + valueURL);
xmlHttp.send(null);
}
//处理从服务器返回的XML文档为添加方法
function processor(){
if (xmlHttp.readyState == 4) { //如果响应完成
if (xmlHttp.status == 200) {//如果返回成功
//关闭等待图标的显示
//document.all.wait.style.display = "none";
//取出服务器返回的XML文档的所有Result标签的子节点
//result = xmlHttp.responseXML.getElementsByTagName("Result");
//调用处理函数
//parseResult();
var obj = $('city').options;
var op = document.createElement("option"); //创建节点
op.value = value;
op.text = value;
obj.add(op);
}
else {
//document.all.wait.style.display = "none";
alert("请重新刷新查看");
}
}
}
//处理从服务器返回的XML文档为删除方法
function processorForDel(){
if (xmlHttp.readyState == 4) { //如果响应完成
if (xmlHttp.status == 200) {//如果返回成功
var idx = $('city').selectedIndex;
if (idx < 0)
idx = 0;
var obj = $('city').options;
obj[idx] = null; //直接删除
//alert("删除成功");
}
else {
alert("对不起,搜索失败!");
}
}
}
//该函数用于创建一个XMLHttpRequest对象
function createXMLHttpRequest(){
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}

图2
评论: 0 | 引用: 0 | 查看次数: 678
发表评论
 上一篇
上一篇 下一篇
下一篇



 文章来自:
文章来自:  Tags:
Tags:  相关日志:
相关日志:
