IE/Firefox每次刷新时自动检查网页更新,无需手动清空缓存的设置方法
作者:javamilk1 日期:2016-08-23
【参考了别人的文章】我们做技术,经常在写页面的时候需要多次刷新测试,可是浏览器都有自己的
缓存机制,一般CSS和图片都会被缓存在本地,这样我们修改的CSS就看不到效果
了,每次都去清空缓存,再刷新看效果,这样操作太麻烦了。在IE下我们可以直接
去修改internet选项/常规/浏览历史记录/到internet临时文件选项的设置中,将检查网页中的较新版
本改成每次访问此页时检查。这样我们就不用去清空缓存,每次刷新都能看到最新
的网页内容了。
以下内容由BIWEB网站系统创始人ArthurXF倾情奉献,那么在firefox我们找遍
了所有的设置选项,竟然没有发现向IE那样的每次访问此页检查的选项。那么我们
怎么办呢?我看到很多朋友在firefox下确实是每次都清空缓存再刷新页面的。我
在这里告诉大家一个方便的办法来解决这个问题。
1.在firefox的地址栏上输入about:config回车
2.找到browser.cache.check_doc_frequency选项,双击将3改成1保存即可。
那么这个选项每个值都是什么含义的。请看下面的解释:
0: Once per session
每个进程一次 每次启动Firefox时检查
1: Each time
每次访问此页时检查
2: Never
不检查
3: When appropriate/automatically
自动
这样我们就可以在firefox下不清空缓存,也能直接看到页面的变化了
google的chrome浏览器:
在使用 Google Chrome 浏览器调试 js 时,会发现修改完 js 不会立即生效,这是由于 chrome 浏览器缓存的原因,在 chrome 下禁止缓存。
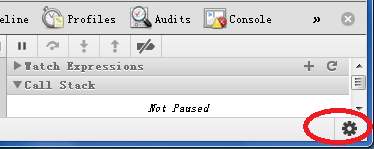
按F12(Ctrl+Shift+J 或 Ctrl+Shift+I)打开开发者工具,找到右下角的图标,如下:

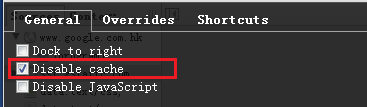
点击 ,设置如下:

 上一篇
上一篇 下一篇
下一篇



 文章来自:
文章来自:  Tags:
Tags:  相关日志:
相关日志:
