复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<ul>{dede:arclist row='6' titlelen='60' orderby='pubdate' typeid='1' idlist='' channelid='1'}
<li>
[field:global name=autoindex/]
[field:global name=autoindex runphp="yes"]@me=@me+5;[/field:global]
[field:global name=autoindex runphp="yes"](@me%2==0)? @me="|":@me="";[/field:global][field:textlink/]
[field:global name=autoindex runphp="yes"](@me!=8)? @me="|":@me="";[/field:global]
<li>
[field:global name=autoindex/]
[field:global name=autoindex runphp="yes"]@me=@me+5;[/field:global]
[field:global name=autoindex runphp="yes"](@me%2==0)? @me="|":@me="";[/field:global][field:textlink/]
[field:global name=autoindex runphp="yes"](@me!=8)? @me="|":@me="";[/field:global]
意思就是当autoindex等于8时候这个标签为空,否则为“|”。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码</li>
{/dede:arclist}
{/dede:arclist}
Tags: 自增
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码 <script language="javascript" type="text/javascript">
document.write("<marquee direction='up' scrollamount='0' height='0' onmouseover=this.start() onmouseout=this.stop()>");</script>
<a href="http://www.abc.com">女性网</a>
<script language="javascript" type="text/javascript">document.write("</marquee>");</script>
document.write("<marquee direction='up' scrollamount='0' height='0' onmouseover=this.start() onmouseout=this.stop()>");</script>
<a href="http://www.abc.com">女性网</a>
<script language="javascript" type="text/javascript">document.write("</marquee>");</script>
dedecms升级到5.5之后还一直没试过SEO标题,昨天慢慢研究终于把这个改好了,不知道大家都改没有,这里跟大家分享下,本人的网站栏目比较多,而导航标题又不能起那么多的字,所这个时候就用了SEO标题了。
这里提醒下你的SEO标题一定要写好,选词的时候可以拿百度指数或google关键词工具等等当做参考,可以从首页进去按照栏目对比下,先给大家看下修改后的效果:

在上图中,栏目的名称是:网站交易,而标题显示的则是:网站交易,出售网站,求购网站.... 蓝色即为seo标题。
这里提醒下你的SEO标题一定要写好,选词的时候可以拿百度指数或google关键词工具等等当做参考,可以从首页进去按照栏目对比下,先给大家看下修改后的效果:
在上图中,栏目的名称是:网站交易,而标题显示的则是:网站交易,出售网站,求购网站.... 蓝色即为seo标题。
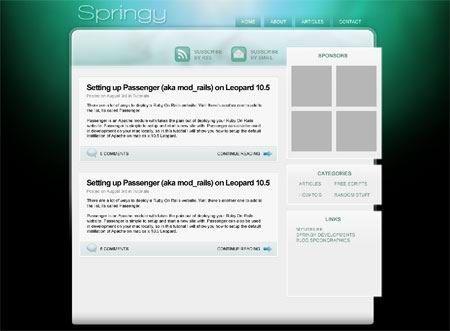
之前我们用photoshop设计过一个blog网页界面---用PS设计清爽博客网站界面,这次将会将会用photoshop将网页设计稿制作成HTML页面
现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。

在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。
在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。

